워드프레스 이미지 최적화를 쉽게 할수있는 플러그인 “Converter for Media” 를 소개한다. 워드프레스 최적화를 하는 방법은 속도가 중요하다.
목차
워드프레스 이미지 최적화가 필요한 이유
사이트 속도가 빨라야하는 이유는 구글 광고를 실어주는 광고주 입장에서 생각하면 모든것이 이해가 된다.
내가 돈을 주고 어떠한 사이트에 내 광고를 넣을건데 그 사이트의 접속 속도가 느리다면 광고를 실을것인가?
보통의 사람들은 사이트에 접속하다가 로딩이 오래걸리면 바로 뒤로 가기를 누르고 다른 사이트로 접속한다. 따라서 사이트의 속도는 굉장히 중요하면서 기본적으로 지켜야하는 미니멀 사항이다.
따라서 일정 속도 이상은 되어야 구글에서도 노출이 되도록 해준다. 따라서 기본적으로 사이트의 속도가 높으려면 가벼운 테마, 이미지 용량이 중요하다.
- 사이트가 빨라야 광고주의 광고를 넣기 좋다.
- 광고가 금방 로딩 되는 사이트를 구글이 좋아한다.
- 사용자들은 로딩이 오래걸리는 사이트를 싫어한다.
- 쾌적한 사이트를 위해서 많은 용량을 차지하는 이미지의 최적화는 필수다.
이미지 최적화
이미지를 최적화 하는 이유는 사이트의 속도를 위한 것이다. 구글에서 검색이 되어서 사용자가 글을 클릭했을때 로딩이 느리다면 바로 뒤로가기를 누를것이다.
따라서 빠른 사이트 로딩 속도를 위해서는 가벼원 페이지를 만들어야 한다.
이미지는 사이트의 속도를 느리게 만드는 큰 원인중 하나이다. 그래서 사진으로 촬영한 이미지를 그대로 업로드하면 많은 용량을 차지하게 된다.
따라서 이미지를 최적화해서 용량을 줄이고 업로드를 해야 한다.
구글 SEO 가 권장하는 Webp 이미지
구글에서 대놓고 권장하는 이미지는 아니지만 Webp형식의 이미지를 선호한다. 구글에서 출시한 이미지로 인터넷에서 이미지가 빠른 속도로 로딩이 되도록 구글에서 만든 이미지 확장자이다.
자세한 내용은 어도비 홈페이지에서 확인이 가능하다.

요약하자면 웹페이지에서 로딩 속도가 빠르게 개발이 되었다. 웹사이트 속도가 빨라지는데 도움을 주고 검색 노출에 영향을 준다.
하지만 오프라인에서 Webp이미지를 사용할 경우에 이미지 저하가 발생될수가 있다. 따라서 인터넷에서만 사용을 하는 것이 좋다.
따라서 워드프레스에는 Webp이미지를 사용하는 것이 좋다.
워드프레스 플러그인 Converter for Media 사용법
워드프레스에서는 아주 간편하게 Webp 이미지로 변환이 가능하다. 나 같은 경우에는 1차적으로 사진의 용량을 줄여준다. 그리고 올린 이미지를 워드프레스 플러그인을 이용하여 한번에 Webp 이미지로 변환 작업을 해준다.
워드프레스 플러그인에서 Converter for Media을 검색하면 해당 이미지를 찾을수 있다. 그리고 다운로드를 받으면 쉽게 Webp로 변환이 가능하다.

이전 포스팅에서 Converter for Media를 추천하는 포스팅을 올렸다. 참고하면 된다. 사용방법은 아주 간단하다.
워드프레스 플러그인 추천 Top 3 (2023년 버전)
Converter for Media 사용법
- 설정
- Converter for Media 클릭
- Converter for Media에서 가장 하단의 Bulk Optimization of Images를 찾는다.
- Start Bulk Optimization 버튼을 클릭한다.
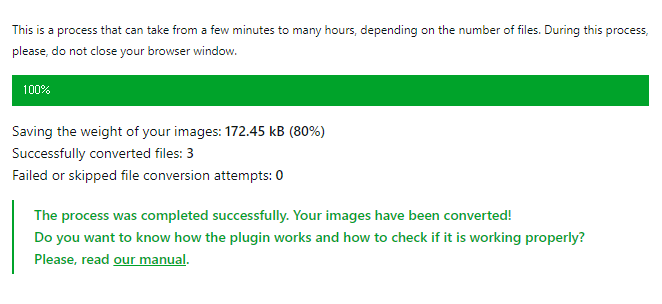
- 업로드된 모든 이미지가 Webp로 변환된다.
- 아래 이미지는 3개의 이미지가 Webp 이미지로 변환되었고 170kB의 용량이 감소되었다고 확인이 되는 이미지이다.