워드프레스의 배경은 흰색이고 윈도우에서 캡쳐한 이미지들은 대부분 흰색이다. 그렇다보니 글을 읽을때 배경의 색상과 이미지의 색상의 구분이 명확하지 않아서 가독성이 떨어진다.
워드프레스 이미지 테두리 음영을 넣었을때 효과
이 가독성이 떨어지는 점에 대해서는 개인적으로 느꼈던 것이었고 이것을 어떻게 개선을 할까 하다가 CSS코드를 추가하여 모든 이미지에 대해서 일괄적으로 이미지의 테두리에 음영을 추가하기로 하였다.
자, 이 CSS코드를 넣으면 아래와 같은 효과를 얻을수가 있다.
- 본문 사이에 있는 이미지의 색상이 글의 배경색과 같아서 경계가 불분명하다.
- 애드센스 이미지와 헷갈려서 이미지를 제대로 보지도 못하고 넘어가는 경우가 생긴다.
- 이미지의 테두리에 음영을 추가해서 이미지를 돋보이게 만들고 이미지를 한번더 보게끔 하는 효과를 얻을수가 있다.
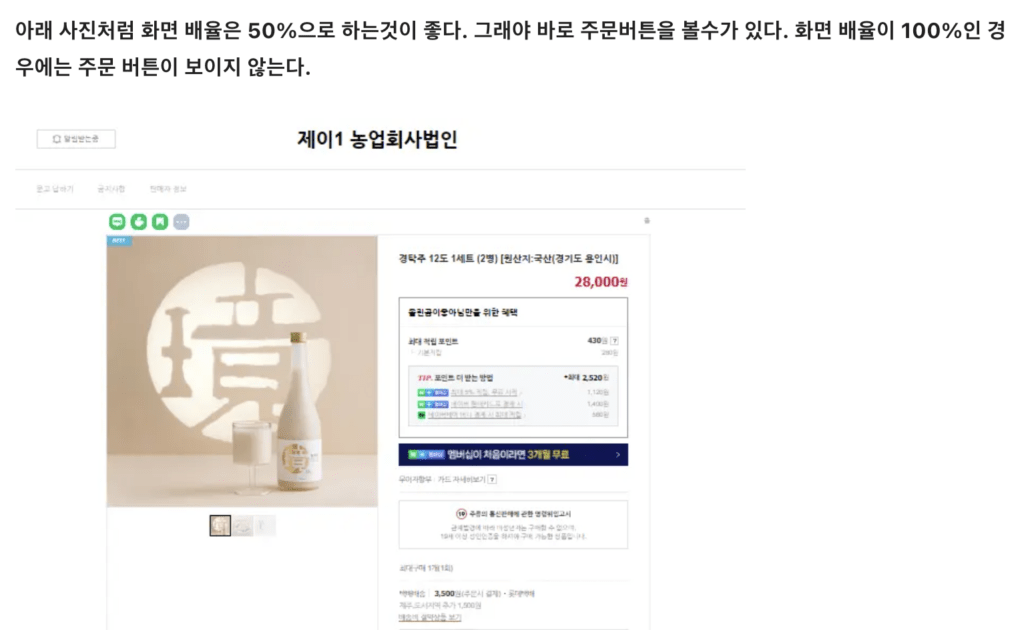
먼저 아래 사진은 음영이 전혀 적용이 안된 모습이다. 글의 본문색(배경색)과 윈도우에서 캡쳐한 사진은 같은 배경색으로 구분이 전혀 가지 않는다.
사진에서 글의 배경과 윈도우에서 캡쳐한 사진의 배경이 같으니 확실하게 잡아두는 느낌이 없다.

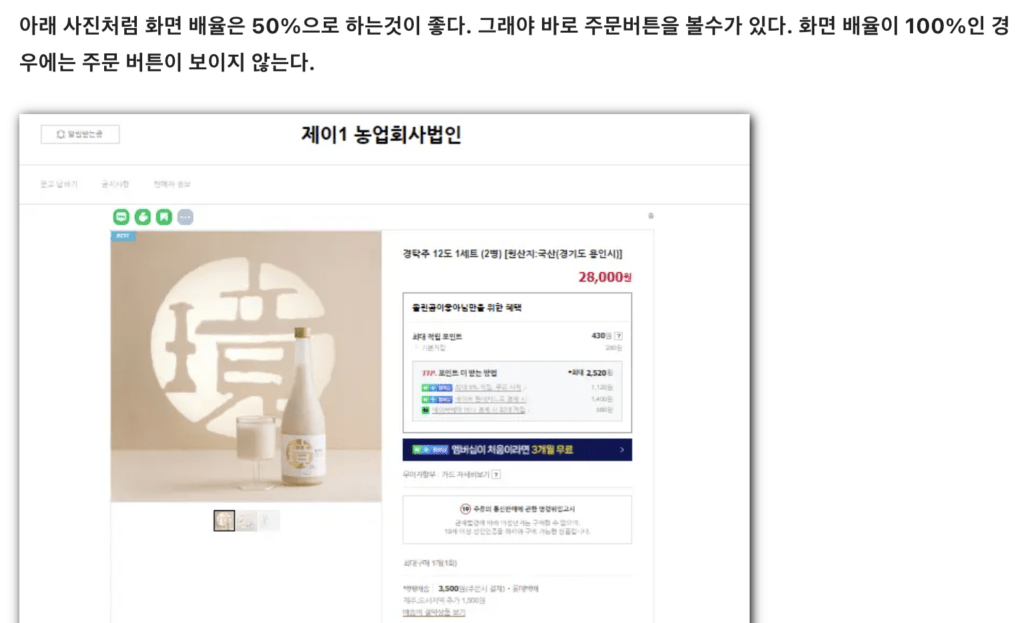
두번째 사진은 이미지 테두리에 음영(그림자 효과)을 추가하였다. 확실한 차이는 본문과 이미지를 구분지어서 글을 읽었을때 이미지가 드러나보이는것을 알수가 있다.
이미지 테두리에 그림자 효과를 넣으면서 본문 내용과 이미지 사이의 간격을 확실하게 구분을 지어주는 효과가 있다.

워드프레스 CSS 코드를 추가하여 이미지 테두리에 그림자 효과 넣기
먼저 디자인으로 들어간다. 그리고 사용자 정의하기에 들어간다. 그리고 추가CSS에 들어간다. 그리고 아래의 코드를 복사하여 붙여넣기를 한다.
/* 이미지에 음영 추가 */
img {
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
}
첫번째값은 가로방향 그림자 위치, 두번째값은 세로방향 그림자 위치, 세번째값은 흐림의 정도, 네번째값은 그림자의 색상을 뜻한다.
이 코드를 넣을때에는 이미지가 넣어져 있는 게시물을 보면서 가로, 세로 방향의 그림자 위치, 흐림 정도를 조절하면서 이미지 테두리에 음영을 넣을수가 있다.
이렇게 모든 이미지 테두리에 음영을 추가하면 새로운 이미지를 업로드 할때마다 한꺼번에 이미지가 변경이 되기 때문에 훨씬 편리하다.
그리고 포스팅을 할때마다 사진에 테두리 작업을 할 필요가 없기 때문에 자신에게 잘 맞는 음영 스타일을 찾으면 된다.
rgba 색상은 여기 링크를 참고 하면 된다. 위 코드의 기본값은 검은색이다. 가장 무난하기 때문에 저대로 설정하면 가장 깔끔하다.