워드프레스 용량을 줄이기를 해야하는 이유는 사이트 속도를 빠르게 만들기 때문이다. 워드프레스 용량 줄이기의 필수 플러그인과 변환방법을 소개한다.
목차
워드프레스 용량 줄이기 Converter for Media
워드프레스 용량 줄이기의 핵심은 미디어의 용량을 줄이는 것이다. 텍스트의 용량은 사실 대단히 크지가 않다.
그렇지만 사진 한장의 무게는 엄청난 용량을 가지고 있다. 1MB 의 용량은 한글로 작성했을때 UTF-8에서 한글 한 글자 = 3바이트로 계산되며 띄워쓰기를 포함하여 333,333 글자를 포함한다.
따라서 사진 1mb 는 30만자의 글자수와 동일하다는 뜻이다. 그렇다면 사진이 많은 사이트는 속도를 줄이기 위해서 처절한(?) 노력이 필요하다.
그 이유는 구글에서는 빠른 속도의 사이트를 선호하기 때문이다.
JPG나 PNG 이미지를 Webp로 변환
워드프레스 용량 줄이기의 핵심은 미디어의 용량을 줄이는 것이라고 먼저 설명했다. 그렇다면 우리가 할수있는 것은 가장 웹에서 최적화된 이미지 파일 형식을 사용하는 것이다.
1. Photo Scape 로 1차 변환
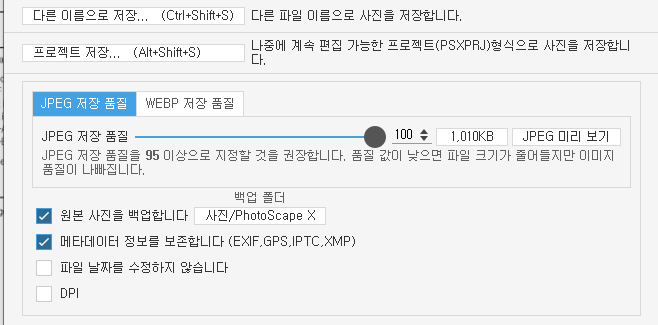
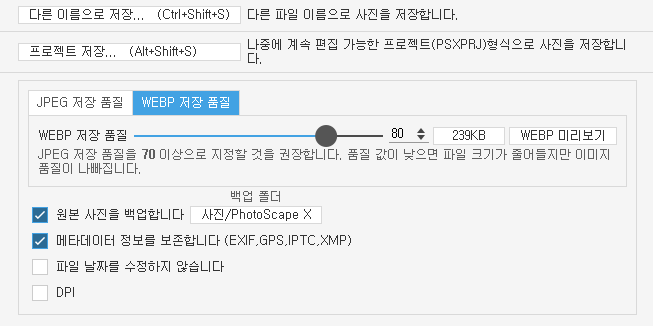
먼저 파일을 변환하는 방법은 1차로 Photo Scape를 사용하여 이미지를 Webp로 변환한다. 변환 할때 다른이름 저장 또는 일괄 저장에서 파일형식을 Webp로 바꾸어 준다.
JPEG를 100%로 했을때 1,010KB였던 용량이 WEBP 80%로 했을때 239KB까지 줄어든것을 확인할수가 있다.


2. TinyPNG 사이트에서 Webp 이미지 2차 압축
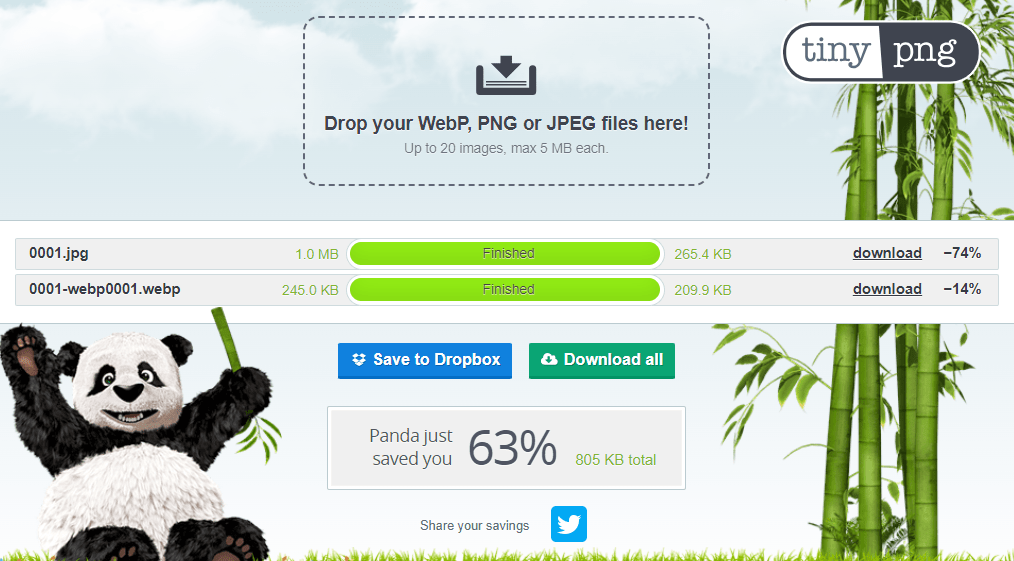
https://tinypng.com 에서 Webp이미지를 압축했을때 더욱 좋은 결과를 얻었다. 아래 사진과 같이 2가지 비교를 해보았다.
1번은 JPG파일을 압축한 결과, 2번은 JPG파일을 Webp로 변환하고 압축을 한 결과이다.
최종적으로 Webp이미지는 209KB로 기존 용량 대비 현격하게 줄어드는 것을 알수가 있다.

Converter for Media 로 통합 미디어 관리
사실 위의 방법은 원리에 대해서 설명한 것이며 통합적으로 관리를 하려면 워드프레스의 플러그인을 이용하면 아주 쉽게 작업 및 관리가 가능하다.
워드프레스 플러그인에서 Converter for Media 를 설치하면 설정 탭에서 활성화가 된다. 그러면 아래 사진가 같이 Start Bulk Optimization 버튼만 누르면 4개의 이미지가 Webp형식의 이미지로 일괄로 변환이 된다.
그리고 용량은 876KB를 줄였으며 기존 사진에서 91%를 줄였다는 결과를 바로 확인이 가능하다. 1차적으로 이미지 용량을 줄이고 통합 원클릭으로 미디어 용량을 쉽게 관리하는 플러그인이다.
