워드프레스에서 버튼의 디자인이 중요하다고 생각된다. 쿠팡파트너스나 제휴링크를 남길때 텍스트에 링크를 남기는것도 좋지만 귀엽고 변화가 생기는 버튼을 사용하면 클릭의 효과가 더욱 상승이 된다.
따라서 클릭하고 싶은 버튼을 만들어서 제휴링크를 남길때 클릭율이 더욱 높아지는 방법, 어려운 CSS설정 없이 하는 방법을 소개한다.
여러 사이트를 돌아다녀보면 글의 색상인 흰바탕과 검은색 글씨에 추각 버튼도 회색인 경우가 많다. 이 회색 버튼은 워드프레스 내에서 제공하는 버튼인데 클릭을 하기에는 뭔가 느낌이 별로라고 생각이 든다.
위의 버튼을 좀 더 감각적이고 클릭을 하고 싶은 느낌으로 변화를 해주어야 한다. 사실 글을 매력적으로 작성해서 술술 읽게 만들면서 나도 모르게 클릭을 하게끔 하는 방식이 가장 좋다.
버튼의 디자인만 바꾼다고 해서 클릭율이 엄청나게 좋아질것은 아니라는것은 알고 있다. 하지만 약간의 디자인 요소를 추가하여 밋밋한 글의 색상에서 조금 더 취는 이미지로 만들어 주는 것이다.
위 버튼은 워드프레스 MaxButtons라는 플러그인에서 만든 버튼이다. 자신이 원하는 버튼 이미지를 만들고 워드프레스 글을 쓸때 슬래시(” / ” ) 키를 입력하여 maxbuttons을 사용하여 버튼을 본문내에 넣을 수 있다.
일단 주요 기능은 아래와 같다.
- 마우스 커서를 갖다 대었을때 변화
- 버튼의 그라데이션 효과(위 버튼은 밑쪽에 노란색을 살짝 그라데이션을 주었다)
- 모든 버튼의 설정을 한번에 할수가 있다. (새탭 열기 설정 등)
- 버튼을 입력할때 버튼안쪽에 텍스트, url링크를 따로 설정할수가 있다.
- 버튼은 많이 만들어서 여러개 사용도 가능하다.
워드프레스 버튼 플러그인 설치
먼저 MaxButtons을 설치한다. 플러그인으로 들어가서 MaxButtons를 설치한다. 플러그인 검색에서 button을 검색하면 아래 사진과 같은 플러그인이 나타난다
100,000+ 활성 설치라고 되어있으면 꽤 신뢰해도 괜찮은 플러그인이라고 생각된다. (개인적으로 플러그인 설치는 많이 하지 않으려고 한다. 최소한의 플러그인만 설치하려고 한다)

플러그인 설치가 완료 되었다면 왼쪽 메뉴바에 MaxButtons가 나타났다. 그럼 MaxButtons으로 들어가서 버튼 설정에 대해서 진행 해본다.
워드프레스 버튼 디자인 하기
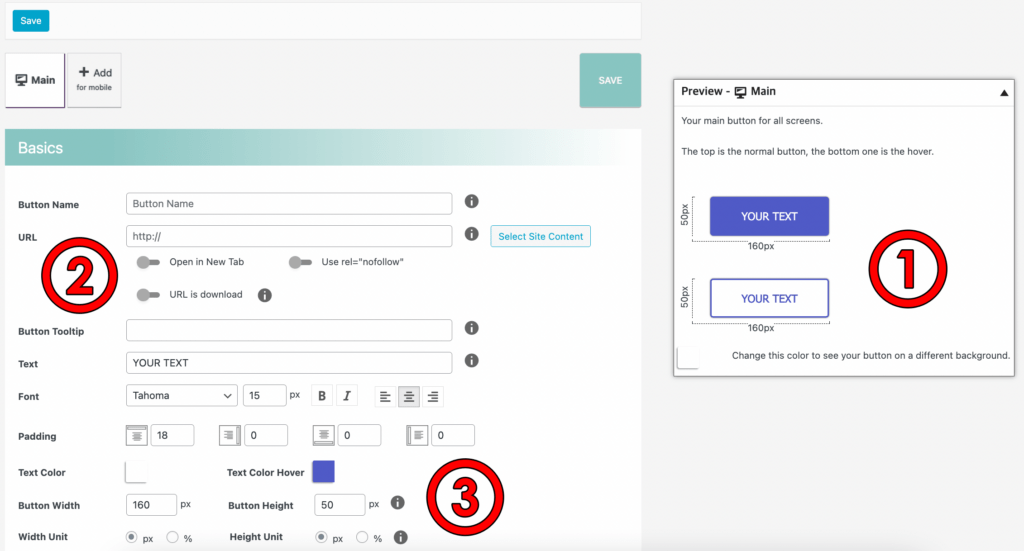
아래 사진은 Max Buttons을 실행한 화면이다. 여기서 버튼을 새롭게 만들수 있고 디자인을 할수가 있다.

- 미리보기 기능이다. 버튼의 크기, 여백, 버튼 안에 들어가는 내용을 미리 볼수가 있다. 파란색 버튼은 글 본문에서 봤을때의 버튼이다. 그리고 흰색 버튼은 마우스를 갖다 대었을때 변화도록 볼수있는 디자인이다.
- 버튼의 이름과 링크를 설정할수가 있다. 여기서 버튼 이름은 버튼1. 버튼2. 이런식으로 저장을 한다. 그리고 새탭 열기 설정을 할수가 있다.
- 버튼의 크기과 여백 조절을 하는 곳이다. 버튼에 나오는 텍스트를 수정할수도 있다. 그리고 버튼의 색상, 테두리 색상, 텍스트 색상을 모두 설정할수가 있다.
처음에는 조금 어려운것 같지만 조금만 만져보면 금방 적응이 된다. 그리고 버튼을 여러개 만들기보다는 심플한 버튼 1~2개 만들어서 계속 사용하는것이 좋다.
버튼을 만드느라 시간을 많이 쓸 필요는 없다고 생각된다. 단지 기본 버튼은 무채색이고 클릭을 하고 싶은 느낌을 많이 주지 않은것 같다.
워드프레스 검색창 만들기 (플러그인 설치없이 하는방법)
워드프레스 앱 사용시 주의사항 (서버 접속 끊김 문제)